The importance of Material Design
By Anushia Kandasivam August 1, 2017
- Interface design is important for branding, but user experience is king
- Guidelines are a great tool but not the be all and end all of design

BRANDING has always been essential for any product’s success, and in today’s world where digital brands are king, it has never been more important for the simple fact that the majority of user interactions are not with the physical product itself – the phone or computer – but rather with the software.
This, of course, is where user interface design (UI) and user experience design (UX) come in. With digital brands, UI and UX come together to create a purposeful brand experience. This means that, from the user’s perspective, the interface is the brand.
This is clear to anyone who has used an iOS product; the iOS Human Design Interface Guidelines that Apple Inc set out years ago inform the look and feel of all iOS software, standardising them across the board for use with the numerous varying Apple hardware.
Google has historically had a harder time standardising interface design because of the sheer diversity of hardware that uses Android software. The large and small differences between specifications of the scores of hardware brands that use Android technology mean that it has been impossible to standardise Android UI.
However, Google came up with its own design language called Material Design in late 2015, and a guideline called Material Design. According to Google, these material design guidelines are meant to “create a visual language for our users that synthesises the classic principles of good design with the innovation and possibility of technology and science”.
Shafwan Radzi (pic, above), designer at Malaysian tech-solution startup Wired In, opines that Google created the material design guidelines to ensure a standard identity to allow users to identify products as being part of the Google brand. “I think it’s more for branding than anything else,” he says.
In the introduction to the guidelines, Google does in fact state that the guidelines are ‘a system for uniting style, branding, interaction and motion under a consistent set of principles.’
Some designers have gleefully jumped on the material design train and ridden it to success while others are taking it in with a grain of salt. The question is how important is material design really? Do designers really require guidelines to create perfect UI and UX?
UX > UI

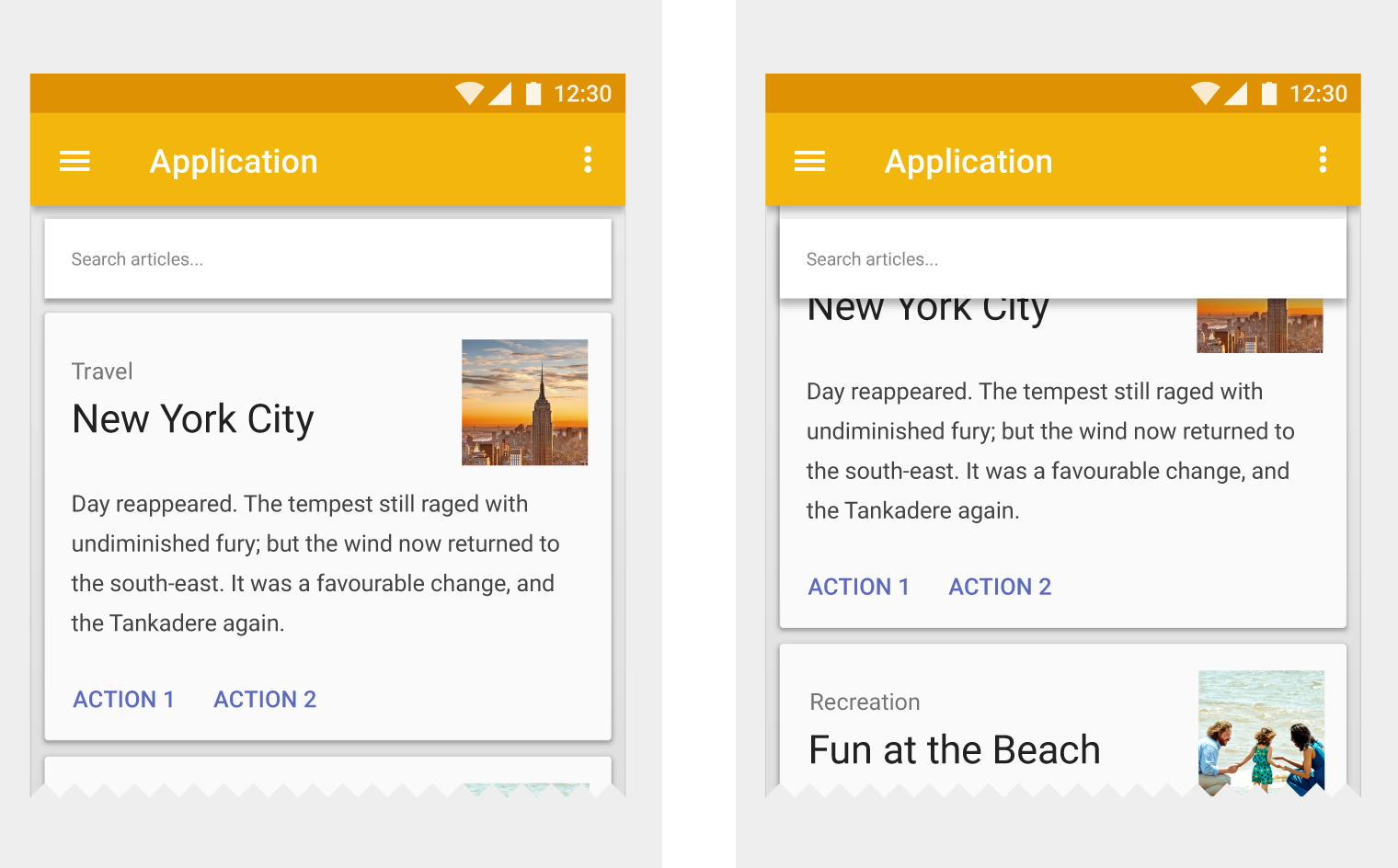
As with any type of design, UI follows trends. The current trend with Android layouts is for the design to mimic the real world in as much as the buttons have a slight 3-D effect from shadowing – this is meant to replicate what a piece of paper looks like when laid on a flat surface. iOS, however, favours a flat design, meaning there are no shadows.
There was a time when design mimicked the real world, such as with buttons that look like wood. UI was simplified to look more modern, and also because designers and programmers realised that the cleaner the design is, the faster it renders. This is important because, from the user’s perspective, this makes the app in question seem quicker.
This also works for web design – the new YouTube interface design, for example, is rendered faster, looks cleaner, and its responsive and fluid design means that user experience is enhanced.
Interface design, therefore, is the thing that informs user experience, which is all important because of the way people use apps nowadays. The most popular apps in Southeast Asia are messaging apps - Nielsen puts WhatsApp Messenger, Facebook Messenger, and WeChat in the top 10. People wake up their phones to look at a messaging app, reply a message and lock their phones again.
When using YouTube, which is the fourth most popular app in Southeast Asia, most people open the app, search for a specific video and then full-screen the video to watch it.
This means that most of the time the user is not actively using or interacting with all the features of the apps, so the UI is lost on them. What really matters is the UX.
“UX is the main thing,” says Shafwan. “UI follows trends – you can see this as the guidelines are constantly changing and evolving. But UI is still important because it serves the UX.”
Next page: Material Design a living document